WordPress vs Drupal: Core Web Vitals

Introduction
Ancient Greece had its Trojan War, the Romans waged their Punic Wars, and WordPress and Drupal are locked in an unending development war. And as you might expect, both sides proclaim themselves to be the best.
To know if your WordPress or Drupal site is up to the challenge of handling traffic, performance issues, and scaling, the Core Web Vitals scores are the best way to assess where you stand with either platform.
After hours (and hours) of researching and benchmarking, we at MpireSolutions have come up with the answer to the following question:
Which of the two content management systems – Drupal and WordPress – win the Core Web Vitals testing score in 2022?
This blog post covers the following information:
1). WordPress vs Drupal: Largest Contentful Paint (LCP)
2). WordPress vs Drupal: First Input Delay (FID)
3). WordPress vs Drupal: Cumulative Layout Shift (CLS)
4). WordPress vs Drupal: SEO Lighthouse Score
5). WordPress vs Drupal: Accessibility Lighthouse Score
6). WordPress vs Drupal: CMS Adoption Share
WordPress vs Drupal: Core Web Vitals [Test Report Summarized]
Importance of Core Web Vitals for an Ecommerce Website
WordPress vs Drupal: Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) is a Google Chrome performance measurement tool. LCP measures the time it takes for the largest visible element on your page to load, and it’s one of the most important metrics to track when you’re measuring web performance.
Why?
Because if your LCP loads in 2.5 seconds or less, you’ll see 75% of users have engaged with your content, but if it takes longer than 4.0 seconds to load, only 42% will have done so.
Fig.1 An image showing the good and poor LCP loading times (source)
In other words…
If you’re running an eCommerce site, and your LCP is taking between 2.5 and 4 seconds to load, you’re losing customers left and right due to poor performance. Therefore, if the largest visual element on your page doesn’t load quickly enough, users will abandon your site before they even see what it has to offer.
LCP is important because it’s a key user experience metric. If your site has a poor LCP score, you’re likely going to see increased bounce rates and decreased average time spent on your site – resulting in a negative effect on your eCommerce website’s SEO performance.
Who Wins?
We decided to put WordPress and Drupal through their paces in an LCP test to see which CMS would score higher. We used Google’s Lighthouse tool to perform an audit of desktop and mobile performance.
The tests were performed on WordPress and Drupal sites that had some basic content on them; both sites were hosted on our servers, running PHP 7.4 with no additional packages or plugins installed.
While both WordPress and Drupal are popular choices for website development, our LCP tests revealed that Drupal performed better than WordPress.
On desktop, Drupal scored 61% on LCP, while WordPress scored only 33%. On mobile, Drupal had a score of 47%, while WordPress mobile score was 25%.
WordPress vs Drupal: First Input Delay (FID)
First Input Delay (FID) is a metric that measures the time it takes for your browser to respond to an event after a user interacts with your site. It is measured in milliseconds, and the lower it is, the better.
In simple words, is the time from when a user first interacts with your website (i.e., when they click a link, tap on a button, or use a custom, JavaScript-powered control) to the time when the browser is actually able to respond to that interaction.
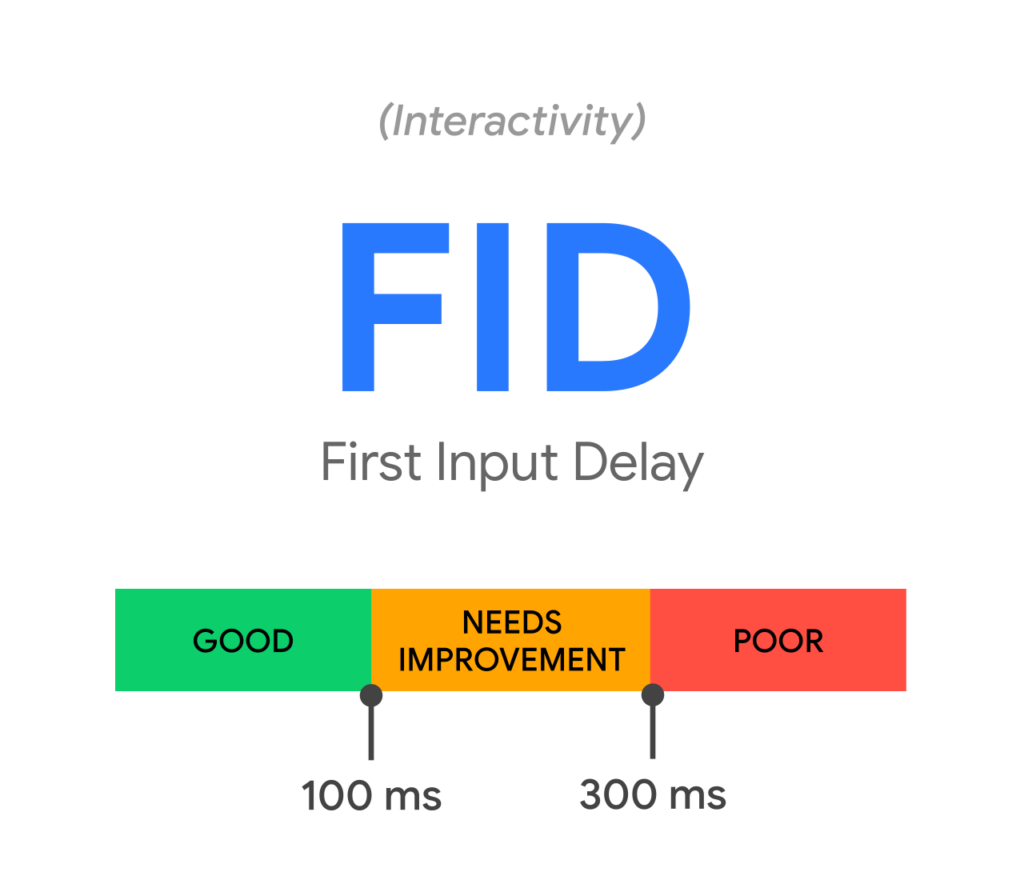
Ideal FID numbers are between 0-100ms, and a good number is less than 300ms. A score of 100 would mean that your site responds instantly to user interaction, and you should never settle for scores above 300ms.

Fig.2 An image showing the good and poor First Input Delay loading times (source)
When it comes to eCommerce, FID is particularly important in ensuring an excellent user experience for site visitors, because if there are significant delays in your site responding to visitor interactions, visitors will be more likely to give up and leave your site before making a purchase.
Who Wins?
We ran the FID score test on a WordPress site with the Twenty Twenty theme, and a Drupal site with the Bartik theme. We used an eleventh-generation Intel Core i7 processor with 16GB of RAM running Windows 10 Professional 64-bit version 1909, along with versions 84.0.4147.105 (Official Build) (64-bit) of Chrome and Chromium 84.0.4147.89 (Developer Build) (64-bit). We then tested both sites on mobile devices, using Google Pixel 3XL devices running Android 11 and Chrome 84.0.4147.89 (Developer Build).
The results? Both sites scored 100% on FID for their desktop version—meaning your clicks were registered immediately after you clicked them—but there was variation in the mobile scores: 88% for WordPress (which is really great) versus 76% for Drupal (which is still pretty good, but not as good as WordPress).
WordPress vs Drupal: Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) is a new metric that Google has introduced to its page experience ranking signals. CLS measures the movement of visible elements on the page. It is a metric that quantifies the number of unexpected layout changes that occur during the lifecycle of a page. A high CLS score is bad for your web page as it means that users have experienced unexpected layout shifts on your web page, which is not good for user experience.

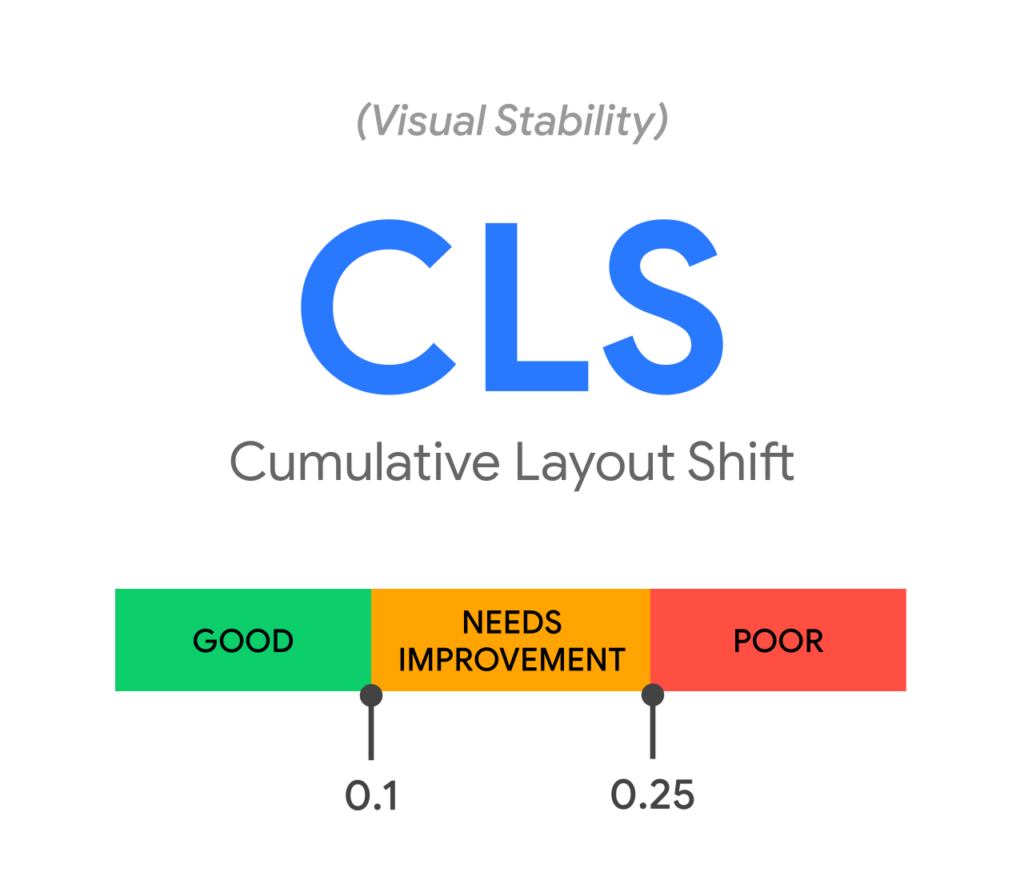
Fig.2 An image showing the good and poor Cumulative Layout Shift (source)
What is a good Cumulative Layout Shift? Google recommends CLS to be below 0.1 for an acceptable score and a CLS below 0.25 for a good score.

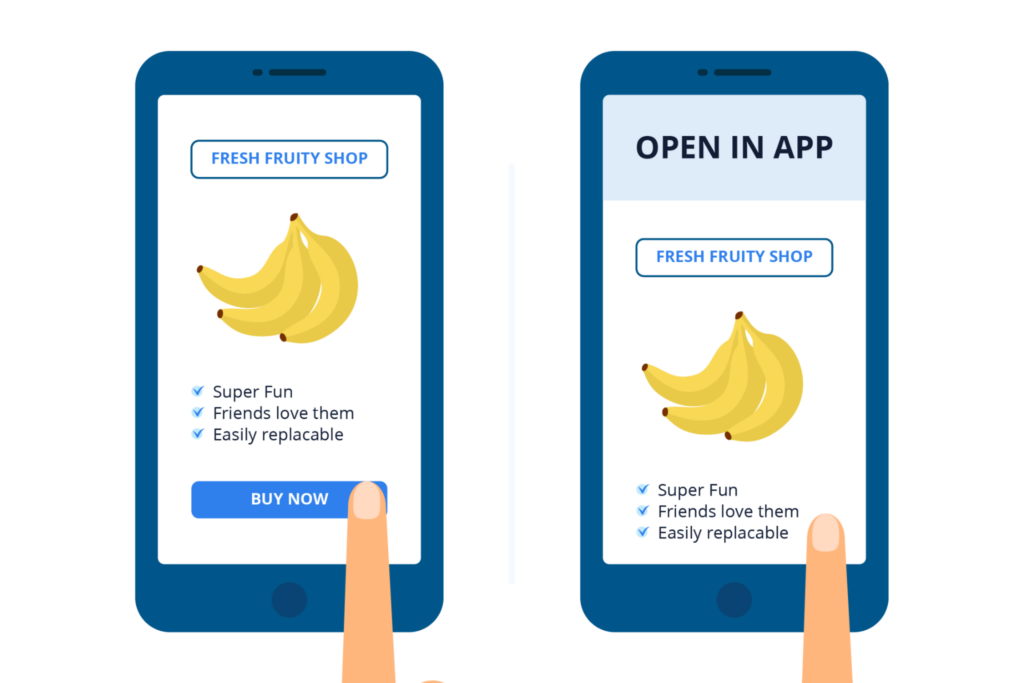
Fig.3 An image showing the shifting of the page layout as the user tries to buy a product from an eCommerce website. The page layout shifts and the user’s finger clicks on the wrong area, instead of “Buy Now” button. (source)
CLS is often used as a measure of user experience because users find layout shifts annoying, confusing, and untrustworthy. It’s calculated like this:
|
CLS = sum (impact fraction x distance fraction) where… impact fraction = 1 if an unexpected layout shift is observed in the viewport, otherwise 0 distance fraction = distance between the center-point before and after an unexpected layout shift divided by the viewport size |
Low CLS numbers are great for eCommerce websites because they build trust with customers. Trust makes people more likely to complete purchases. If a customer clicks on “Add to Cart” and something else happens—a banner takes up half the screen, items rearrange themselves, etc.—they might decide not to buy anything. If a site has good CLS metrics, it means users will have a better experience, which in turn can lead to more sales.
The importance of Cumulative Layout Shift: According to Google, it’s very important because it’s closely related to user experience on the web. Users don’t like when elements on their screen are moving around unexpectedly, and therefore avoiding those issues with CLS can help improve your rankings in search engine results pages (SERPs).
CLS is also important because it’s one of three new metrics that will be used as part of Google’s core web vitals program. This means if you’re trying to improve your ranking in Google’s search results, then having good scores across all three metrics will help you achieve better rankings than sites without good scores.
Who Wins?
We first tested the CLS score of a simple WordPress website, which we created using the Twenty Twenty theme. We found that this site had a CLS score of 47% on desktop and 57% on mobile.
Then, we tested the CLS score of a simple Drupal website, which we also created using a standard theme (Bartik). We found that this site had a CLS score of 58% on desktop and 70% on mobile.
Our results showed that Drupal performed better than WordPress in terms of preventing layout shifts when displaying content. As such, we recommend Drupal for businesses seeking to create an efficient website that loads quickly and does not cause confusion or frustration for users via unexpected layout shifts on different devices.
WordPress vs Drupal: SEO Lighthouse Score
SEO Lighthouse is an open-source tool built by Google that provides you with insights on the health of your website and gives you suggestions for improving it. The tool gives your website a score—the closer to 100%, the better—on five different aspects: performance, progressive web app, best practices, accessibility, and SEO.
The good news is that there are no hard-and-fast rules about what makes a “good” score. Some websites might be able to maintain a high score across all categories without doing any work at all, whereas some sites might need to make significant changes to improve their scores.
If you have a high-performing website with amazing functionality and very few bugs, then the bar will probably be higher for you than other sites. To that end, it’s important to keep in mind that each website is unique, so there’s no single number or range of numbers that can tell you whether or not your site is doing well.
Who Wins?
We did a Lighthouse score test to see which CMS (content management system) is better for your SEO: WordPress or Drupal?
In this test, we wanted to see which one was more accessible to search engines and performed better in that sense. According to the results, WordPress scored 0.9 out of 1.0, while Drupal scored 0.83 out of 1.0. In other words, WordPress is slightly better for your SEO.
Why did WordPress win? It does a better job at helping search engines find your site—and it helps them determine whether you have any broken links or missing images (Google calls this “crawl ability”).
WordPress vs Drupal: Accessibility Lighthouse Score
Accessibility Lighthouse Score is an open-source tool that lets developers test the accessibility of their websites. It hooks into the Chrome Developer Tools protocol to access data from the browser and then runs a series of audits on this data to come up with a score for how accessible your website is.
Accessibility Lighthouse Score evaluates:
- Best Practices – Ensures that your site meets all industry best practices for accessibility
- Performance – Tests how quickly each page on your site loads, including its images and other media assets
- Progressive Web App (PWA) – Scores how close your website comes to meeting the criteria for being classified as a PWA
- SEO – Tests whether your website has any technical issues that could prevent it from showing up in Google’s search results
- Accessibility – Checks whether your website complies with the Web Content Accessibility Guidelines (WCAG) 2.0 AA standard
Who Wins?
We recently conducted a study to compare the Lighthouse Score of a WordPress site versus a Drupal site. We wanted to see which CMS performed better in terms of accessibility, and the results were eye-opening.
WordPress and Drupal both earned an 84 on the Lighthouse Accessibility Scale, with Drupal scoring slightly higher in the areas of Color Contrast and Link Name/ID. However, both sites performed very similarly.
WordPress vs Drupal: CMS Adoption Share
CMS Adoption Share is a score that measures the percentage of websites that use a given CMS, relative to all websites.
If you are deciding on a CMS for your eCommerce website, you should consider the CMS Adoption Share of your chosen platform. Using this information, we can see which Content Management System platforms are gaining traction in the market and which are losing ground, as well as which ones have the most active community of users.
The CMS adoption share score for your eCommerce site is based on the number of global websites using the same CMS technology. So if your CMS adoption share score is high, it means that lots of other sites are using your CMS platform too. Needless to say, when you have a high CMS adoption share score, you know your website is good because so many others are using it.
Who Wins?
So, we ran a test to see which CMS (WordPress or Drupal) would be the best option. To do this, we looked at the sites of 100 Fortune 500 companies. We found that 31% of them were running on WordPress and 2% on Drupal.
What did we learn from this? Well, based on these results, if you want a CMS that will help your site get more Google traffic, you should consider using WordPress. It’s clear that WordPress is the go-to platform for many businesses because it’s easy to use and has lots of options for customization and growth.
WordPress vs Drupal: Core Web Vitals [Test Report Summarized]
When it comes to eCommerce, we’re all looking for the same thing: a website that’s easy to set up and manage, with a smooth customer experience. So when it comes to the two most popular content management systems (CMSs) in the world, WordPress and Drupal, which one delivers? Let’s take a look at our overall test reports.
➜ In terms of how fast the sites load, Drupal won: Largest Contentful Paint (LCP), First Input Delay (FID), Cumulative Layout Shift (CLS). What does this mean? It means that Drupal-built sites load faster than WordPress-built sites—and as an eCommerce site owner, you want your customers to be able to get up and running on your site quickly so they can start shopping.
➜ Meanwhile, WordPress won in two categories: SEO Lighthouse and CMS Adoption. If you’re looking for better SEO rankings with your new eCommerce site, WordPress can help you accomplish that faster than Drupal. For CMS adoption, WordPress also comes out on top because it’s so easy to use without having to go through extensive training or hiring developers.
Both platforms were equal in the Accessibility Lighthouse Score Test. This means they perform equally well in terms of making websites
accessible to those with disabilities or impairments.
Importance of Core Web Vitals for an E-commerce Website
For an E-commerce website, Core Web Vitals are especially important.
These metrics give you an idea of how people are actually interacting with your site, which is exactly the kind of information that can help you improve sales and conversions.
Let’s imagine your site has a high First Input Delay (FID). When someone visits your site and wants to browse products or make a purchase, they have to wait for the page to load before they can even interact with it. That might be enough to throw them off—even if the rest of their experience on your site is great.
Or let’s say that you have a high Cumulative Layout Shift (CLS) score. You’ve got big, beautiful images on your homepage—but when someone tries to click one of them, it moves as the page loads. Now your visitor thinks they’ve clicked on something else entirely. They’re not sure what just happened, so they close out of it in frustration and leave your site.
Now that Google has started to add Core Web Vitals to its rankings, it’s more important than ever to make sure that your eCommerce website is optimized for these metrics. These three metrics—first contentful paint, largest contentful paint, and cumulative layout shift—measure how quickly your page loads, how long it takes for the page to display all its content, and how much the content shifts around on the page as it loads.
We know that you want to do everything you can to maintain a high ranking in search engine results pages, so we at MpireSolutions offer Google Core Web Vitals Optimization Service to ensure your eCommerce business stays at the top of the rankings and keeps getting new customers.